|
JFreeChart を使ったグラフ作成 ドーナッツグラフ(RingChart) |
H.Kamifuji . |
- はじめに
ドーナッツグラフの作成に関して確認します。
当ページでは、Linux CentOS7 の Gnome で動作テストしています。
現在(2021/08)では、JDK-16.0.2 にアップされています。一部、上位互換について、見直しを行っていきます。
現在(2023/04)では、JDK-20.0.1 にアップされています。一部、上位互換について、見直しを行っていきます。
現在(2024/10)では、JDK-23 に、アップされています。JDK-23 + jfreechart-1.0.19 で、上位互換について、見直しを行っていきます。
- 目 次
- ドーナッツグラフの作成(createRingChartメソッド)
[ 目次 ]
ドーナッツグラフの基本的な作成方法を確認します。
まずChartFactoryクラスの「createRingChart」メソッドを使ってドーナッツグラフを扱うJFreeChartクラスのオブジェクトを作成します。
createRingChart public static JFreeChart createRingChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls)Creates a ring chart with default settings.
The chart object returned by this method uses a RingPlot instance as the plot.
Parameters:
title - the chart title (null permitted).
dataset - the dataset for the chart (null permitted).
legend - a flag specifying whether or not a legend is required.
tooltips - configure chart to generate tool tips?
urls - configure chart to generate URLs?
Returns:
A ring chart.
1番目の引数にグラフのタイトルを文字列で指定します。
2番目の引数にはグラフのデータをPieDatasetインターフェースを実装したクラスのオブジェクトで指定します。今回はDefaultPieDatasetクラスを使います。詳細は次のページで確認します。
3番目の引数には凡例を表示するかどうかを「true」か「false」で指定します。
4番目の引数にはツールチップを作成するかどうかを「true」か「false」で指定します。
5番目の引数にはURLを作成するかどうかを「true」か「false」で指定します。
実際の使い方は次のようになります。
DefaultPieDataset data = new DefaultPieDataset(); JFreeChart chart = ChartFactory.createRingChart("国内旅行先", data, true, false, false);実際のデータの追加方法は次項のページで確認します。
では簡単なサンプルを作成して試してみます。
サンプルプログラム
下記のサンプルを実行してみよう。
/** * ドーナッツグラフの作成(createRingChartメソッド) */ import org.jfree.chart.JFreeChart; import org.jfree.chart.ChartFactory; import org.jfree.data.general.DefaultPieDataset; import javax.swing.JFrame; import java.awt.BorderLayout; import org.jfree.chart.ChartPanel; public class Test1_1 extends JFrame{ public static void main(String[] args) { Test1_1 frame = new Test1_1(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setBounds(10, 10, 500, 500); frame.setTitle("グラフサンプル"); frame.setVisible(true); } Test1_1(){ DefaultPieDataset data = new DefaultPieDataset(); JFreeChart chart = ChartFactory.createRingChart("国内旅行先", data, true, false, false); ChartPanel cpanel = new ChartPanel(chart); getContentPane().add(cpanel, BorderLayout.CENTER); } }上記をコンパイルした後で実行すると次のように表示されます。

- ドーナッツグラフのデータ(DefaultPieDatasetクラス)
[ 目次 ]
ドーナッツグラフのデータはDefaultPieDatasetクラスを使って表します。
DefaultPieDatasetクラスについては円グラフの場合と同じですので詳しくは「円グラフのデータ(DefaultPieDatasetクラス)」を参照して下さい。
実際には次のように記述します。
DefaultPieDataset data = new DefaultPieDataset();
データの登録
オブジェクトを作成したらデータを登録していきます。DefaultPieDatasetクラスで用意されている「setValue」メソッドを使います。
setValue public void setValue(java.lang.Comparable key, java.lang.Number value)Sets the data value for a key and sends a DatasetChangeEvent to all registered listeners.
Parameters:
key - the key (null not permitted).
value - the value.
Throws:
java.lang.IllegalArgumentException - if key is null.
ドーナッツグラフの場合には、項目と値の2つをペアとしてデータを登録していきます。「setValue」メソッドでは1番目の引数に項目、2番目の引数に値を指定します。
ここでは例として次のようなデータを元にグラフを作成します。
項目 値 北海道 35 沖縄 28 京都 17 大阪 5 その他 15
実際には次のように記述します。
DefaultPieDataset data = new DefaultPieDataset(); data.setValue("北海道", 35); data.setValue("沖縄", 28); data.setValue("京都", 17); data.setValue("大阪", 5); data.setValue("その他", 15);では簡単なサンプルを作成して試してみます。
サンプルプログラム
下記のサンプルを実行してみよう。
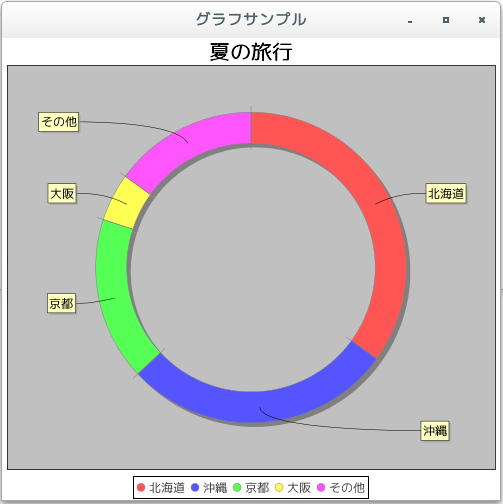
/** * ドーナッツグラフのデータ(DefaultPieDatasetクラス) */ import org.jfree.chart.JFreeChart; import org.jfree.chart.ChartFactory; import org.jfree.data.general.DefaultPieDataset; import javax.swing.JFrame; import java.awt.BorderLayout; import org.jfree.chart.ChartPanel; public class Test2_1 extends JFrame{ public static void main(String[] args) { Test2_1 frame = new Test2_1(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setBounds(10, 10, 500, 500); frame.setTitle("グラフサンプル"); frame.setVisible(true); } Test2_1(){ DefaultPieDataset data = new DefaultPieDataset(); data.setValue("北海道", 35); data.setValue("沖縄", 28); data.setValue("京都", 17); data.setValue("大阪", 5); data.setValue("その他", 15); JFreeChart chart = ChartFactory.createRingChart("夏の旅行", data, true, false, false); ChartPanel cpanel = new ChartPanel(chart); getContentPane().add(cpanel, BorderLayout.CENTER); } }上記をコンパイルした後で実行すると次のように表示されます。

- ドーナッツグラフの描画領域(RingPlotクラス)
[ 目次 ]
グラフの描画領域を取得し、描画領域に対する設定を行っていきます。ファクトリメソッドを使ってJFreeChartクラスのオブジェクトを作成した場合は、JFreeChartクラスで用意されている「getPlot」メソッドを使ってPlotクラスのオブジェクトを取得します。
getPlot public Plot getPlot()
Returns the plot for the chart. The plot is a class responsible for coordinating the visual representation of the data, including the axes (if any).
Returns:
The plot.
ドーナッツグラフの場合には、取得したPlotクラスのオブジェクトを、PlotクラスのサブクラスであるRingPlotクラスにキャストして取得して使います。例えば次のように記述します。
JFreeChart chart = ChartFactory.createRingChart(...); /* 引数は省略 */ RingPlot plot = (RingPlot)chart.getPlot();
ではRingPlotクラスについて確認します。
RingPlotクラス
RingPlotクラスのクラス図は次のようになっています。
java.lang.Object | +-- org.jfree.chart.plot.Plot | +-- org.jfree.chart.plot.PiePlot | +-- org.jfree.chart.plot.RingPlot public class RingPlot extends PiePlot implements java.lang.Cloneable, java.io.SerializableRingPlotクラスは円グラフの描画領域を表すPiePlotクラスのサブクラスとなっています。
用意されているコンストラクタは次の2つです。
コンストラクタ RingPlot()
Creates a new plot with a null dataset.RingPlot(PieDataset dataset)
Creates a new plot for the specified dataset.
今回はコンストラクタでオブジェクトを直接生成するのではなく、JFreeChartクラスの「getPlot」メソッドでオブジェクトを取得します。
取得したRingPlotクラスのオブジェクトはドーナッツグラフの描画領域を表すオブジェクトです。RingPlotクラスで定義されているメソッドや、親クラスのPlotクラスで用意されているメソッドを使用して描画領域に対する設定を行うことが可能です。
では簡単なサンプルを作成して試してみます。
サンプルプログラム
下記のサンプルを実行してみよう。
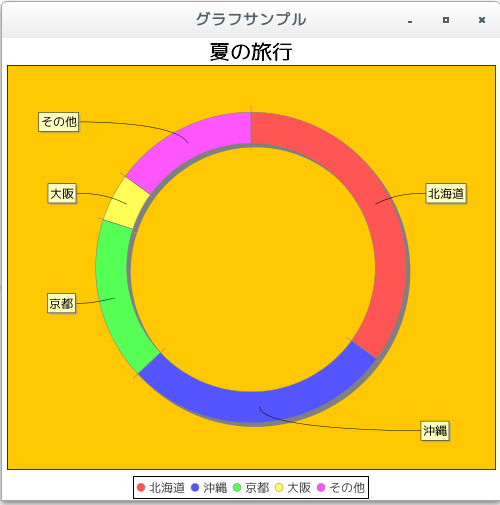
/** * ドーナッツグラフの描画領域(RingPlotクラス) */ import org.jfree.chart.JFreeChart; import org.jfree.chart.ChartFactory; import org.jfree.data.general.DefaultPieDataset; import javax.swing.JFrame; import java.awt.BorderLayout; import org.jfree.chart.ChartPanel; import org.jfree.chart.plot.RingPlot; import java.awt.Color; public class Test3_1 extends JFrame{ public static void main(String[] args) { Test3_1 frame = new Test3_1(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setBounds(10, 10, 500, 500); frame.setTitle("グラフサンプル"); frame.setVisible(true); } Test3_1(){ JFreeChart chart = ChartFactory.createRingChart("夏の旅行", createData(), true, false, false); RingPlot plot = (RingPlot)chart.getPlot(); plot.setBackgroundPaint(Color.ORANGE); ChartPanel cpanel = new ChartPanel(chart); getContentPane().add(cpanel, BorderLayout.CENTER); } private DefaultPieDataset createData(){ DefaultPieDataset data = new DefaultPieDataset(); data.setValue("北海道", 35); data.setValue("沖縄", 28); data.setValue("京都", 17); data.setValue("大阪", 5); data.setValue("その他", 15); return data; } }上記をコンパイルした後で実行すると次のように表示されます。

今回は例として描画領域の背景色をオレンジに変更しました。また上記のオレンジの箇所がグラフの描画領域となります。
- リリースノート
[ 目次 ]- 2024/10/20 Ver=2.05 JDK_23 + jfreechart-1.0.19 で確認
- 2023/04/25 Ver=2.03 JDK_20 で確認
- 2021/08/08 Ver=1.03 JDK_16 で確認
- 2020/10/25 Ver=1.02 JDK_15 で確認
- 2017/02/15 Ver=1.01 初版リリース
- 関連ページ
[ 目次 ]