|
JFreeChart を使ったグラフ作成 円グラフ(PieChart, PieChart3D) |
H.Kamifuji . |
- はじめに
円グラフ及び3D円グラフの作成に関して確認します。
当ページでは、Linux CentOS7 の Gnome で動作テストしています。
現在(2021/08)では、JDK-16.0.2 にアップされています。一部、上位互換について、見直しを行っていきます。
現在(2023/04)では、JDK-20.0.1 にアップされています。一部、上位互換について、見直しを行っていきます。
現在(2024/10)では、JDK-23 に、アップされています。JDK-23 + jfreechart-1.0.19 で、上位互換について、見直しを行っていきます。
- 目 次
- 円グラフの作成(createPieChartメソッド)
[ 目次 ]
円グラフの基本的な作成方法を確認します。
まずChartFactoryクラスの「createPieChart」メソッドを使って円グラフを扱うJFreeChartクラスのオブジェクトを作成します。
createPieChart public static JFreeChart createPieChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls)Creates a pie chart with default settings.
The chart object returned by this method uses a PiePlot instance as the plot.
Parameters:
title - the chart title (null permitted).
dataset - the dataset for the chart (null permitted).
legend - a flag specifying whether or not a legend is required.
tooltips - configure chart to generate tool tips?
urls - configure chart to generate URLs?
Returns:
A pie chart.
1番目の引数にグラフのタイトルを文字列で指定します。
2番目の引数にはグラフのデータをPieDatasetインターフェースを実装したクラスのオブジェクトで指定します。今回はDefaultPieDatasetクラスを使います。詳細は次のページで確認します。
3番目の引数には凡例を表示するかどうかを「true」か「false」で指定します。
4番目の引数にはツールチップを作成するかどうかを「true」か「false」で指定します。
5番目の引数にはURLを作成するかどうかを「true」か「false」で指定します。
実際の使い方は次のようになります。
DefaultPieDataset data = new DefaultPieDataset(); JFreeChart chart = ChartFactory.createPieChart("夏の旅行", data, true, false, false);実際のデータの追加方法は次のページで確認します。
では簡単なサンプルを作成して試してみます。
サンプルプログラム
下記のサンプルを実行してみよう。
/** * 円グラフの作成(createPieChartメソッド) */ import org.jfree.chart.JFreeChart; import org.jfree.chart.ChartFactory; import org.jfree.data.general.DefaultPieDataset; import javax.swing.JFrame; import java.awt.BorderLayout; import org.jfree.chart.ChartPanel; public class Test1_1 extends JFrame{ public static void main(String[] args) { Test1_1 frame = new Test1_1(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setBounds(10, 10, 500, 500); frame.setTitle("グラフサンプル"); frame.setVisible(true); } Test1_1(){ DefaultPieDataset data = new DefaultPieDataset(); JFreeChart chart = ChartFactory.createPieChart("夏の旅行", data, true, false, false); ChartPanel cpanel = new ChartPanel(chart); getContentPane().add(cpanel, BorderLayout.CENTER); } }上記をコンパイルした後で実行すると次のように表示されます。

- 円グラフのデータ(DefaultPieDatasetクラス)
[ 目次 ]
円グラフのデータはDefaultPieDatasetクラスを使って表します。
DefaultPieDatasetクラスのクラス図は次のようになっています。
java.lang.Object | +-- org.jfree.data.general.AbstractDataset | +-- org.jfree.data.general.DefaultPieDataset public class DefaultPieDataset extends AbstractDataset implements PieDataset, java.lang.Cloneable, org.jfree.util.PublicCloneable, java.io.Serializableコンストラクタは2つ用意されています。デフォルトのコンストラクタについて見てみます。
DefaultPieDataset public DefaultPieDataset()
Constructs a new dataset, initially empty.
次のようにオブジェクトを作成します。
DefaultPieDataset data = new DefaultPieDataset();
データの登録
オブジェクトを作成したらデータを登録していきます。DefaultPieDatasetクラスで用意されている「setValue」メソッドを使います。
setValue public void setValue(java.lang.Comparable key, java.lang.Number value)Sets the data value for a key and sends a DatasetChangeEvent to all registered listeners.
Parameters:
key - the key (null not permitted).
value - the value.
Throws:
java.lang.IllegalArgumentException - if key is null.
円グラフの場合には、項目と値の2つをペアとしてデータを登録していきます。「setValue」メソッドでは1番目の引数に項目、2番目の引数に値を指定します。
ここでは例として次のようなデータを元にグラフを作成します。
項目 値 海外 30 国内 60 行かない 8 未定 2
実際には次のように記述します。
DefaultPieDataset data = new DefaultPieDataset(); data.setValue("海外", 30); data.setValue("国内", 60); data.setValue("行かない", 8); data.setValue("未定", 2);では簡単なサンプルを作成して試してみます。
サンプルプログラム
下記のサンプルを実行してみよう。
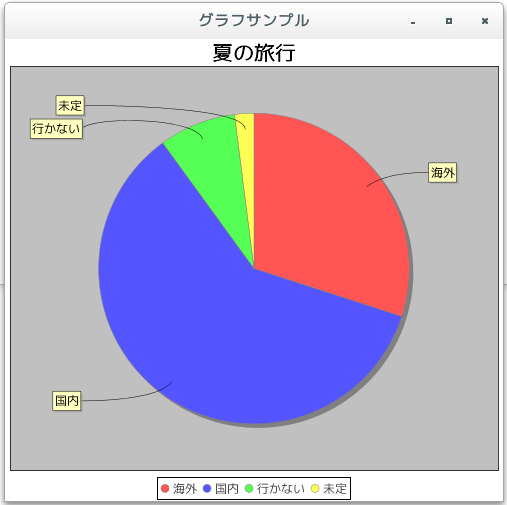
/** * 円グラフのデータ(DefaultPieDatasetクラス) */ import org.jfree.chart.JFreeChart; import org.jfree.chart.ChartFactory; import org.jfree.data.general.DefaultPieDataset; import javax.swing.JFrame; import java.awt.BorderLayout; import org.jfree.chart.ChartPanel; public class Test2_1 extends JFrame{ public static void main(String[] args) { Test2_1 frame = new Test2_1(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setBounds(10, 10, 500, 500); frame.setTitle("グラフサンプル"); frame.setVisible(true); } Test2_1(){ DefaultPieDataset data = new DefaultPieDataset(); data.setValue("海外", 30); data.setValue("国内", 60); data.setValue("行かない", 8); data.setValue("未定", 2); JFreeChart chart = ChartFactory.createPieChart("夏の旅行", data, true, false, false); ChartPanel cpanel = new ChartPanel(chart); getContentPane().add(cpanel, BorderLayout.CENTER); } }上記をコンパイルした後で実行すると次のように表示されます。

- 3D円グラフの作成(createPieChart3Dメソッド)
[ 目次 ]
円グラフを立体的にした3D円グラフの作成方法を確認します。
まずChartFactoryクラスの「createPieChart3D」メソッドを使って円グラフを扱うJFreeChartクラスのオブジェクトを作成します。
createPieChart3D public static JFreeChart createPieChart3D(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls)Creates a 3D pie chart using the specified dataset. The chart object returned by this method uses a PiePlot3D instance as the plot.
Parameters:
title - the chart title (null permitted).
dataset - the dataset for the chart (null permitted).
legend - a flag specifying whether or not a legend is required.
tooltips - configure chart to generate tool tips?
urls - configure chart to generate URLs?
Returns:
A pie chart.
1番目の引数にグラフのタイトルを文字列で指定します。
2番目の引数にはグラフのデータをPieDatasetインターフェースを実装したクラスのオブジェクトで指定します。今回はDefaultPieDatasetクラスを使います。詳細は次のページで確認します。
3番目の引数には凡例を表示するかどうかを「true」か「false」で指定します。
4番目の引数にはツールチップを作成するかどうかを「true」か「false」で指定します。
5番目の引数にはURLを作成するかどうかを「true」か「false」で指定します。
実際の使い方は次のようになります。
DefaultPieDataset data = new DefaultPieDataset(); JFreeChart chart = ChartFactory.createPieChart3D("主に使う言語", data, true, false false);
データの登録
データの登録は円グラフの場合と同じくDefaultPieDatasetクラスを使用します。
例として次のようなデータを元にグラフを作成します。
項目 値 Java 20 PHP 40 Ruby 25 Perl 10 Python 5
実際には次のように記述します。
DefaultPieDataset data = new DefaultPieDataset(); data.setValue("Java", 20); data.setValue("PHP", 40); data.setValue("Ruby", 25); data.setValue("Perl", 10); data.setValue("Python", 5);では簡単なサンプルを作成して試してみます。
サンプルプログラム
下記のサンプルを実行してみよう。
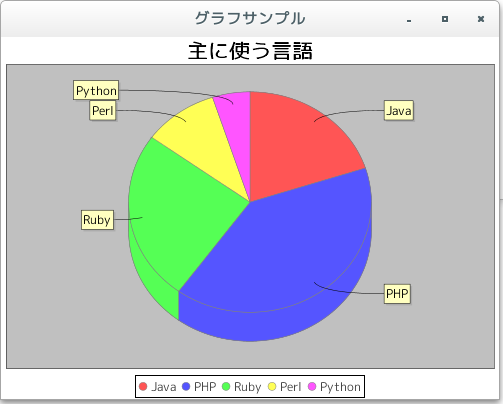
/** * 3D円グラフの作成(createPieChart3Dメソッド) */ import org.jfree.chart.JFreeChart; import org.jfree.chart.ChartFactory; import org.jfree.data.general.DefaultPieDataset; import javax.swing.JFrame; import java.awt.BorderLayout; import org.jfree.chart.ChartPanel; public class Test3_1 extends JFrame{ public static void main(String[] args) { Test3_1 frame = new Test3_1(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setBounds(10, 10, 500, 400); frame.setTitle("グラフサンプル"); frame.setVisible(true); } Test3_1(){ DefaultPieDataset data = new DefaultPieDataset(); data.setValue("Java", 20); data.setValue("PHP", 40); data.setValue("Ruby", 25); data.setValue("Perl", 10); data.setValue("Python", 5); JFreeChart chart = ChartFactory.createPieChart3D("主に使う言語", data, true, false, false); ChartPanel cpanel = new ChartPanel(chart); getContentPane().add(cpanel, BorderLayout.CENTER); } }上記をコンパイルした後で実行すると次のように表示されます。

- 円グラフの描画領域(PiePlotクラス)
[ 目次 ]
グラフの描画領域を取得し、描画領域に対する設定を行っていきます。ファクトリメソッドを使ってJFreeChartクラスのオブジェクトを作成した場合は、JFreeChartクラスで用意されている「getPlot」メソッドを使ってPlotクラスのオブジェクトを取得します。
getPlot public Plot getPlot()
Returns the plot for the chart. The plot is a class responsible for coordinating the visual representation of the data, including the axes (if any).
Returns:
The plot.
円グラフの場合には、取得したPlotクラスのオブジェクトを、PlotクラスのサブクラスであるPiePlotクラスにキャストして取得して使います。例えば次のように記述します。
JFreeChart chart = ChartFactory.createPieChart(...); /* 引数は省略 */ PiePlot plot = (PiePlot)chart.getPlot();
ではPiePlotクラスについて確認します。
PiePlotクラス
PiePlotクラスのクラス図は次のようになっています。
java.lang.Object | +-- org.jfree.chart.plot.Plot | +-- org.jfree.chart.plot.PiePlot public class PiePlot extends Plot implements java.lang.Cloneable, java.io.Serializable用意されているコンストラクタは次の2つです。
コンストラクタ PiePlot()
Creates a new plot.PiePlot(PieDataset dataset)
Creates a plot that will draw a pie chart for the specified dataset.
今回はコンストラクタでオブジェクトを直接生成するのではなく、JFreeChartクラスの「getPlot」メソッドでオブジェクトを取得します。
取得したPiePlotクラスのオブジェクトは円グラフの描画領域を表すオブジェクトです。PiePlotクラスで定義されているメソッドや、親クラスのPlotクラスで用意されているメソッドを使用して描画領域に対する設定を行うことが可能です。
では簡単なサンプルを作成して試してみます。
サンプルプログラム
下記のサンプルを実行してみよう。
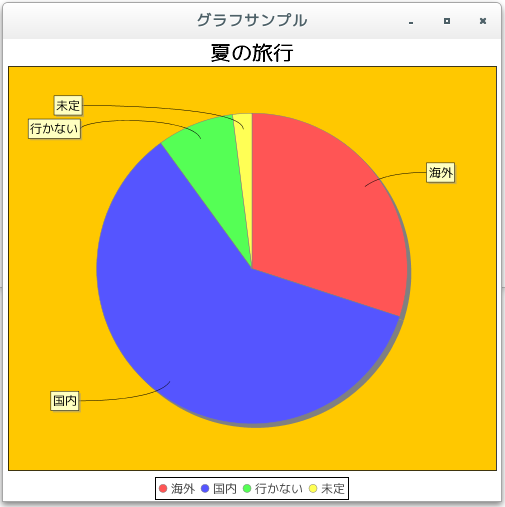
/** * 円グラフの描画領域(PiePlotクラス) */ import org.jfree.chart.JFreeChart; import org.jfree.chart.ChartFactory; import org.jfree.data.general.DefaultPieDataset; import javax.swing.JFrame; import java.awt.BorderLayout; import org.jfree.chart.ChartPanel; import org.jfree.chart.plot.PiePlot; import java.awt.Color; public class Test4_1 extends JFrame{ public static void main(String[] args) { Test4_1 frame = new Test4_1(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setBounds(10, 10, 500, 500); frame.setTitle("グラフサンプル"); frame.setVisible(true); } Test4_1(){ JFreeChart chart = ChartFactory.createPieChart("夏の旅行", createData(), true, false, false); PiePlot plot = (PiePlot)chart.getPlot(); plot.setBackgroundPaint(Color.ORANGE); ChartPanel cpanel = new ChartPanel(chart); getContentPane().add(cpanel, BorderLayout.CENTER); } private DefaultPieDataset createData(){ DefaultPieDataset data = new DefaultPieDataset(); data.setValue("海外", 30); data.setValue("国内", 60); data.setValue("行かない", 8); data.setValue("未定", 2); return data; } }上記をコンパイルした後で実行すると次のように表示されます。

今回は例として描画領域の背景色をオレンジに変更しました。また上記のオレンジの箇所がグラフの描画領域となります。
- リリースノート
[ 目次 ]- 2024/10/20 Ver=2.05 JDK_23 + jfreechart-1.0.19 で確認
- 2023/04/25 Ver=2.03 JDK_20 で確認
- 2021/08/08 Ver=1.03 JDK_16 で確認
- 2020/10/25 Ver=1.02 JDK_15 で確認
- 2017/02/15 Ver=1.01 初版リリース
- 関連ページ
[ 目次 ]