| StringTest 文字列の描画 |
H.Kamifuji . |
- はじめに
文字列を Java2D を用いて描画する方法について、事例にて説明します。
現在(2021/08)では、JDK-16.0.2 にアップされています。一部、上位互換について、見直しを行っていきます。
現在(2021/11)では、JDK-17.0.1 にアップされています。一部、上位互換について、見直しを行っていきます。
現在(2023/04)では、JDK-20.0.1 にアップされています。一部、上位互換について、見直しを行っていきます。
現在(2024/10)では、JDK-23 にアップされています。一部、上位互換について、見直しを行っていきます。
- 目 次
- drawString メソッド
[ 目次 ]Graphics2Dクラスのオブジェクトを使って文字列を描画するにはGraphics2Dクラスで用意されている「drawString」メソッドを使います。
drawString public abstract void drawString(String str, int x, int y)Graphics2D コンテキストの現在のテキスト属性状態を使うことにより、指定された String のテキストを描画します。最初の文字のベースラインは、ユーザー空間の (x, y) に位置します。適用される描画属性には、Clip、Transform、Paint、Font、および Composite の各属性があります。ヘブライ語やアラビア語などの筆記システムの文字では、グリフは右から左に描画されます。この場合には、指定された座標はベースラインの左端の文字位置にあります。
パラメータ:
str - 描画される文字列
x - String が描画される 位置の x 座標
y - String が描画される 位置の y 座標
例外:
NullPointerException - str が null の場合
1番目の引数に描画したい文字列を表すString型の値を指定します。また2番目と3番目の引数に文字列を描画する位置をint型の値で指定します。
注意して頂きたいのは文字列を描画する位置として指定した座標は文字列のベースラインの位置であることです。文字列が描画される左上の座標では無い点に注意して下さい。
具体的には次のように記述します。
public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D)g; g2.drawString("Hello Java2D", 100, 100); }
また文字列を描画する時にもアンチエイリアス処理を行うことは可能です。設定方法については『文字描画に対するアンチエイリアス処理』を参照して下さい。
具体的には次のように記述します。
public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D)g; g2.setRenderingHint(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_ON); g2.drawString("Hello Java2D", 100, 100); }
サンプルプログラム
下記のサンプルを実行してみよう。
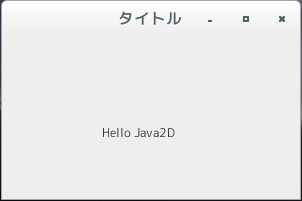
/** * drawStringメソッド */ import javax.swing.*; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.RenderingHints; import java.awt.geom.*; public class StringTest1 extends JPanel{ public static void main(String[] args){ JFrame frame = new JFrame(); StringTest1 app = new StringTest1(); frame.getContentPane().add(app); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setBounds(10, 10, 300, 200); frame.setTitle("タイトル"); frame.setVisible(true); } public void paintComponent(Graphics g){ Graphics2D g2 = (Graphics2D)g; g2.setRenderingHint(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_ON); g2.drawString("Hello Java2D", 100, 100); // g2.draw(new Line2D.Double(100.0d, 100.0d, 200.0d, 100.0d)); } }上記をコンパイルした後で実行すると次のように表示されます。

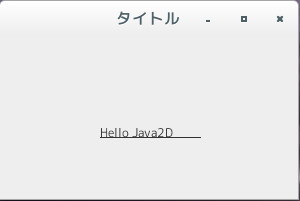
56 サンプルプログラム内でコメントされている部分を外して実行して頂くと文字列を描画する位置に指定した座標に直線を描画します。

このように文字列を描画する位置として指定した座標は文字列のベースラインとして使われていることが確認できます。
- フォントを指定する
[ 目次 ]文字列を描画する際にフォントを指定する方法を確認します。フォントを指定するにはGraphics2Dクラスの親クラスであるGraphicsクラスで用意されている「setFont」メソッドを使います。
setFont public abstract void setFont(Font font)
このグラフィックスコンテキストのフォントを、指定されたフォントに設定します。このグラフィックスコンテキストを使用する、これ以降のテキスト描画操作は、このフォントを使用します。null 引数は通知なく無視されます。
パラメータ:
font - フォント
1番目の引数には設定するフォントを表すFontクラスのオブジェクトを指定します。
フォントにはフォントの種類の他にサイズなどを指定することが出来ます。詳しくは『Fontクラス』を参照して下さい。
具体的には次のように記述します。
public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D)g; Font font = new Font("Arial", Font.BOLD, 12); g2.setFont(font); g2.drawString("Hello Java2D", 100, 100); }
サンプルプログラム
下記のサンプルを実行してみよう。
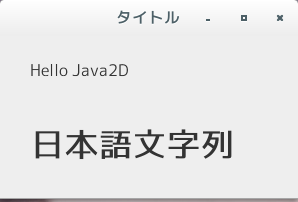
/** * フォントを指定する */ import javax.swing.*; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.RenderingHints; import java.awt.Font; public class StringTest2 extends JPanel{ public static void main(String[] args){ JFrame frame = new JFrame(); StringTest2 app = new StringTest2(); frame.getContentPane().add(app); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setBounds(10, 10, 300, 200); frame.setTitle("タイトル"); frame.setVisible(true); } public void paintComponent(Graphics g){ Graphics2D g2 = (Graphics2D)g; g2.setRenderingHint(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_ON); Font font1 = new Font("Arial", Font.PLAIN, 16); g2.setFont(font1); g2.drawString("Hello Java2D", 30, 40); Font font2 = new Font("MS 明朝", Font.BOLD, 32); g2.setFont(font2); g2.drawString("日本語文字列", 30, 120); } }上記をコンパイルした後で実行すると次のように表示されます。

- リリースノート
[ 目次 ]- 2024/10/14 Ver=2.04 JDK_23 で確認
- 2023/04/23 Ver=2.03 JDK_20 で確認
- 2021/12/03 Ver=1.04 JDK_17 で確認
- 2021/08/07 Ver=1.03 JDK_16 で確認
- 2020/10/23 Ver=1.02 JDK_15 で確認
- 2016/12/14 Ver=1.01 初版リリース
- 関連ページ
[ 目次 ]